GitHub - andrusieczko/clip-path-polygon: jQuery plugin that makes using clip -path property easy on whatever tag under different browsers.
GitHub - komachi/postcss-clip-path-polyfill: PostCSS plugin which add SVG hack for clip-path property to make it work in Firefox

GitHub - andrusieczko/clip-path-polygon: jQuery plugin that makes using clip -path property easy on whatever tag under different browsers.













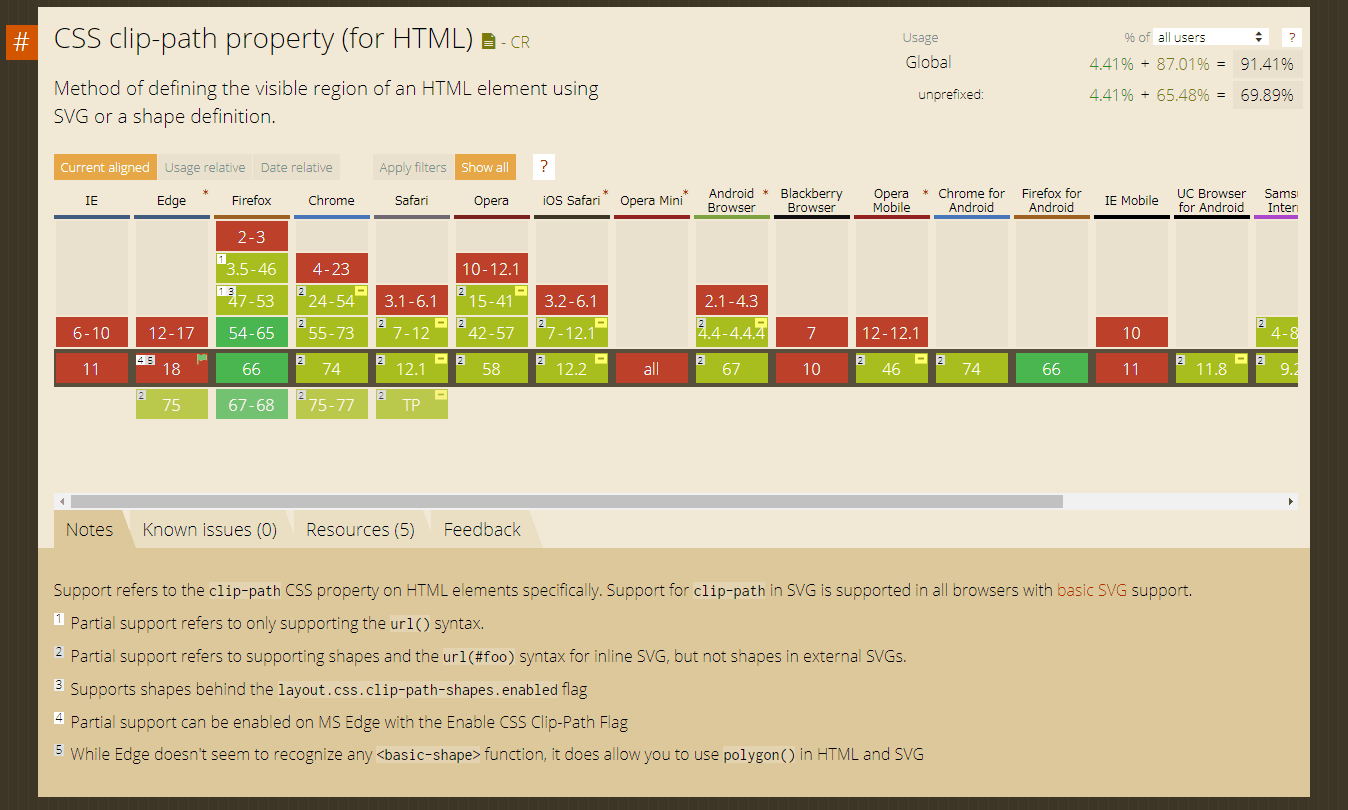
![Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog](https://i0.wp.com/blog.tawfiq.me/wp-content/uploads/2020/04/CSS-Clip-path-not-showing-in-safari.jpg?fit=1024%2C500)